
유튜브에서 스프링시큐리티를 심화교육하면서 조금더 레벨업 하고자 한다.
IDE : IntelliJ
언어 : Java 8
스프링부트 버전 : 2.7.13
DB : MySQL
빌드관리 도구 : Maven
OS : iOS
참고유튜브 : 메타코딩
우선 db 스크립트에서 새로운 데이터베이스를 생성 후 새로고침을 해주면 아래와 같이 데이터베이스가 추가된걸 확인할 수 있다.


블로그프로젝트에선 자바버전을 17버전 스프링부트 버전을 3.0.X버전을 사용해서 달라진점이 있어서 막히는 부분이 많았었는데
이번엔 자바버전 8 스프링부트 버전을 2.7버전으로 사용하였다.

우선 새로운 프로젝트만들기를 해서 해당 라이브러리들을 검색해서 추가해준다.
다음 application.properties를 application.yml로 변경해준다.


application.yml에 아래와 같이 작성해준다. 포트번호는 겹치치 않는선에서 설정해준다.

server:
port: 8088
servlet:
context-path: /
encoding:
charset: UTF-8
enabled: true
spring:
datasource:
driver-class-name: com.mysql.cj.jdbc.Driver
url: jdbc:mysql://localhost:3306/security?serverTimezone=Asia/Seoul
username: 'root'
password: '1234'
jpa:
hibernate:
ddl-auto: update #create update none
naming:
physical-strategy: org.hibernate.boot.model.naming.PhysicalNamingStrategyStandardImpl
show-sql: true
맨처음에 프로젝트를 만들때 이름을 설정했던 폴더 하위에 config와 controller 패키지를 생성해준다.
꼭 하위폴더에 생성을 해줘야한다... 처음에 하위 폴더에 생성하지 않아 실행했을때 jvm이 경로를 찾지 못해서 에러가 발생했었다.

config와 controller에 각각 webMvcConfig와 indexController클래스를 만들어준다.

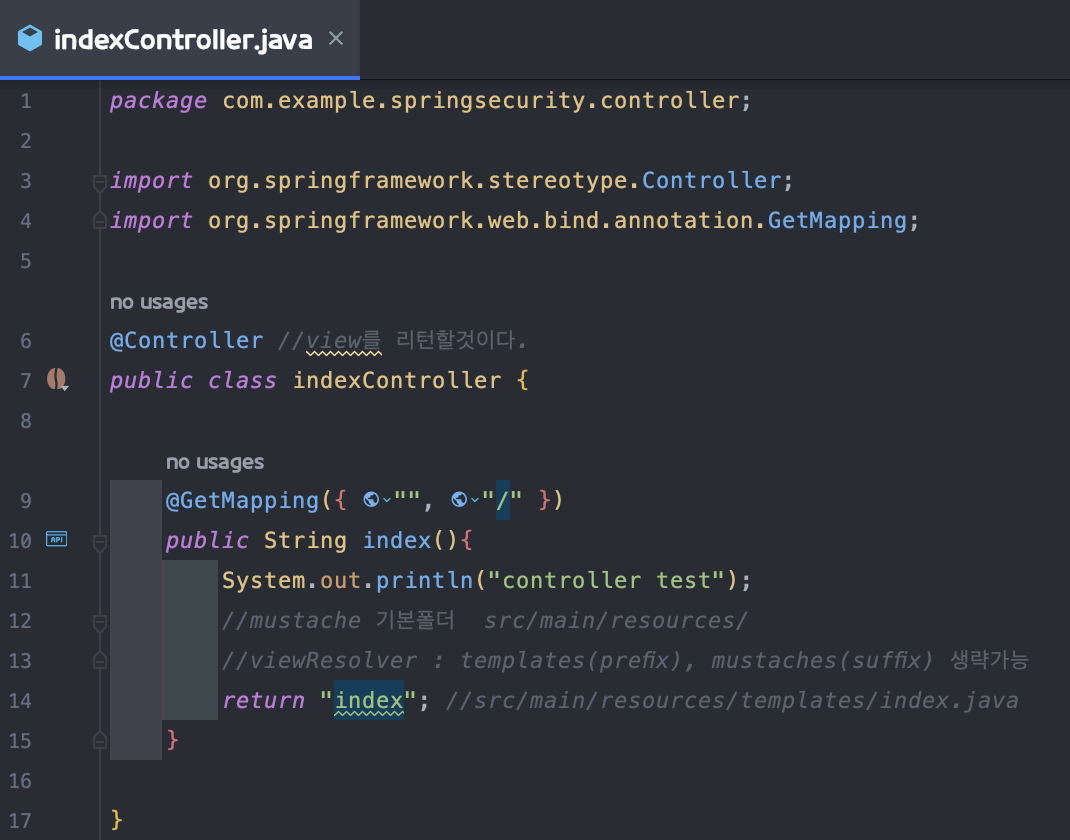
그 후 IndexController로 이동 후 테스트할 컨트롤러를 작성해준다.
""와 "/"로 주소를 이동한다면 Index.java를 리턴해준다.

@Controller
public class indexController {
@GetMapping({ "", "/" })
public String index(){
return "index";
}
templates패키지에 index.html을 작성 아래와 같이 간단한 테스트 용도로 작성해준다.


<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h1>
test file
</h1>
</body>
</html>
지금 프로젝트에선 mustache를 사용했기 때문에 이대로 실행을 하게 된다면 인식을 하지못해서 원하는 결과값을 가져올 수 없다.
그렇기 때문에 webMvcConfig에 아래와 같이 작성해준다.
아래와 같이 작성하면 html 파일들도 인식할 수 있다.

@Configuration
public class WebMvcConfig implements WebMvcConfigurer{
@Override
public void configureViewResolvers(ViewResolverRegistry registry) {
MustacheViewResolver resolver = new MustacheViewResolver();
resolver.setCharset("UTF-8");
resolver.setContentType("text/html;charset=UTF-8");
resolver.setPrefix("classpath:/templates/");
resolver.setSuffix(".html");
registry.viewResolver(resolver);
}
}
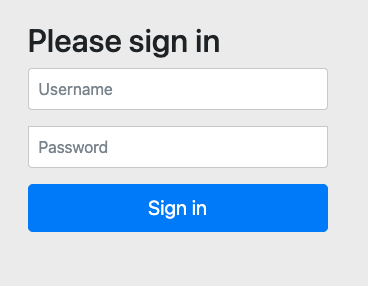
서버를 실행해보면 블로그 프로젝트를 진행했다면 익숙한 화면이 보인다.

username 으론 user
password 로는 콘솔 중간에 출력된 security password를 입력해주면 된다.

index.html에 입력한 값이 잘 나오는걸 확인할 수 있다.

'프로젝트 > SpringSecurity' 카테고리의 다른 글
| [Spring Security] 5. OAuth 구글로그인(2) (0) | 2023.07.04 |
|---|---|
| [Spring Security] 4. OAuth 구글로그인(1) (0) | 2023.07.04 |
| [Spring Security] 3. 권한부여&오류수정과정 (0) | 2023.07.04 |
| [Spring Security] 2. 로그인 (0) | 2023.06.29 |
| [Spring Security] 1. 회원가입처리 (0) | 2023.06.28 |




댓글