
유튜브에서 블로그 만들기 프로젝트를 따라하면서 나의 스킬을 조금더 레벨업 하고자 한다.
IDE : IntelliJ
언어 : Java
DB : MySQL
빌드관리 도구 : Maven
OS : iOS
참고유튜브 : 메타코딩
회원가입, 로그인페이지도 만들었으니 이제 회원가입 기능을 구현해보자.
UserController.java 에 Controller 선언을 해주고 다음과 같이 작성한다.

package com.blog.controller;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.GetMapping;
@Controller
public class UserController {
@GetMapping("/user/loginForm")
public String joinForm(){
return "user/loginForm";
}
@GetMapping("/user/signForm")
public String signForm(){
return "user/signForm";
}
}
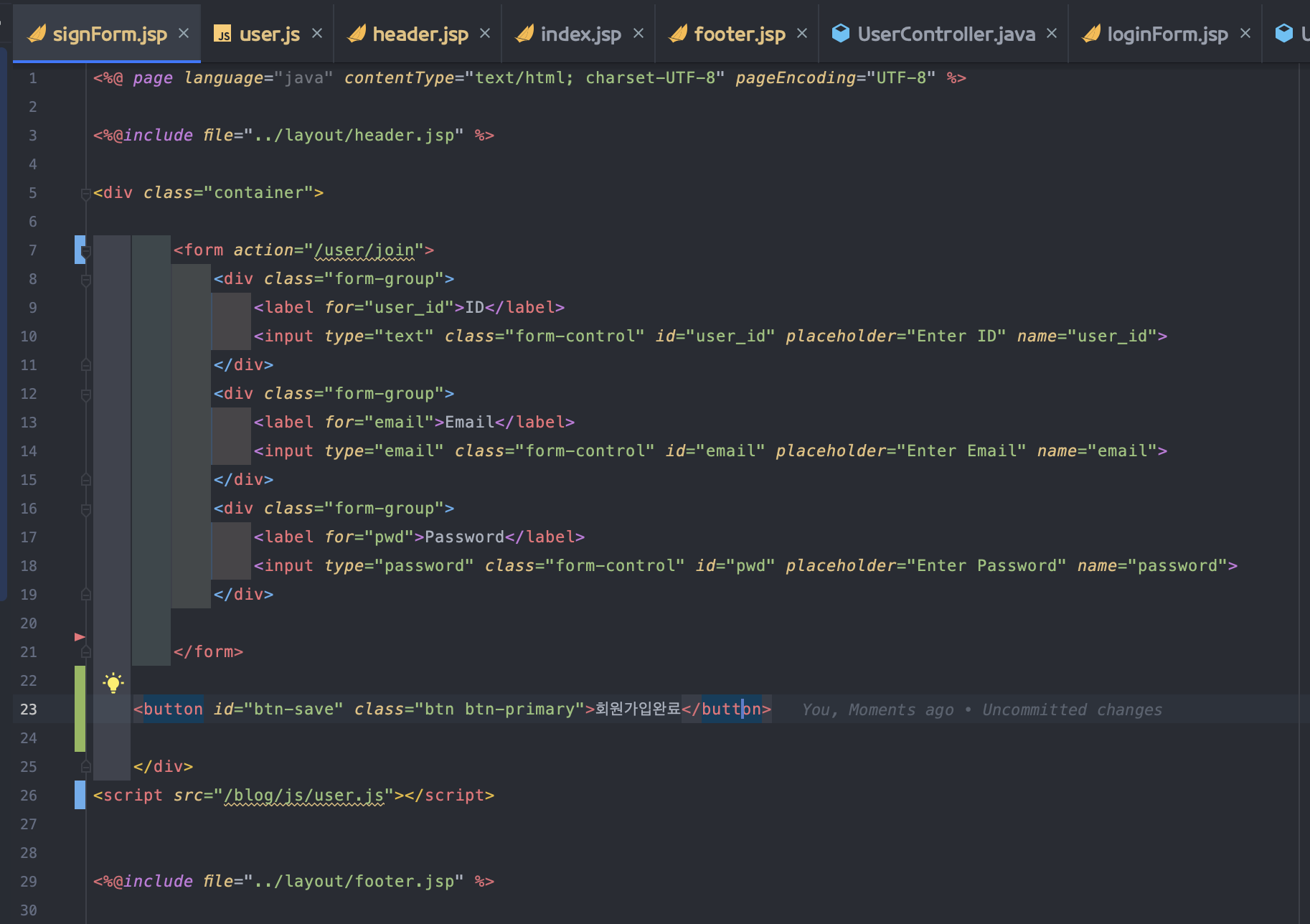
/WEB-INF/views/user폴더에 있는 signForm.jsp에서 url주소를 바꾼다.

↓

resources/static에 js폴더를 만들고 user.js 파일을 만든다.

테스트를 해보기위해 다음과 같이 작성한다.
signForm.jsp에서 있는 btn-save라는 id값을 가진 버튼이 클릭되는 이벤트를 가지면 "testing"이라는 알림창을 띄워주는 save라는 함수가 작동된다.

let index ={
init: function(){
$("#btn-save").on("click",()=> {
this.save();
});
},
save : function(){
alert("testing");
}
}
index.init();
브라우저에서 회원가입으로 이동해서 테스트를 해보면 잘 작동되는걸 확인 할 수 있다.

잘 작동이 되는걸 확인해봤으니 넣어주는 값들이 잘 넘어오는지 확인해보자.
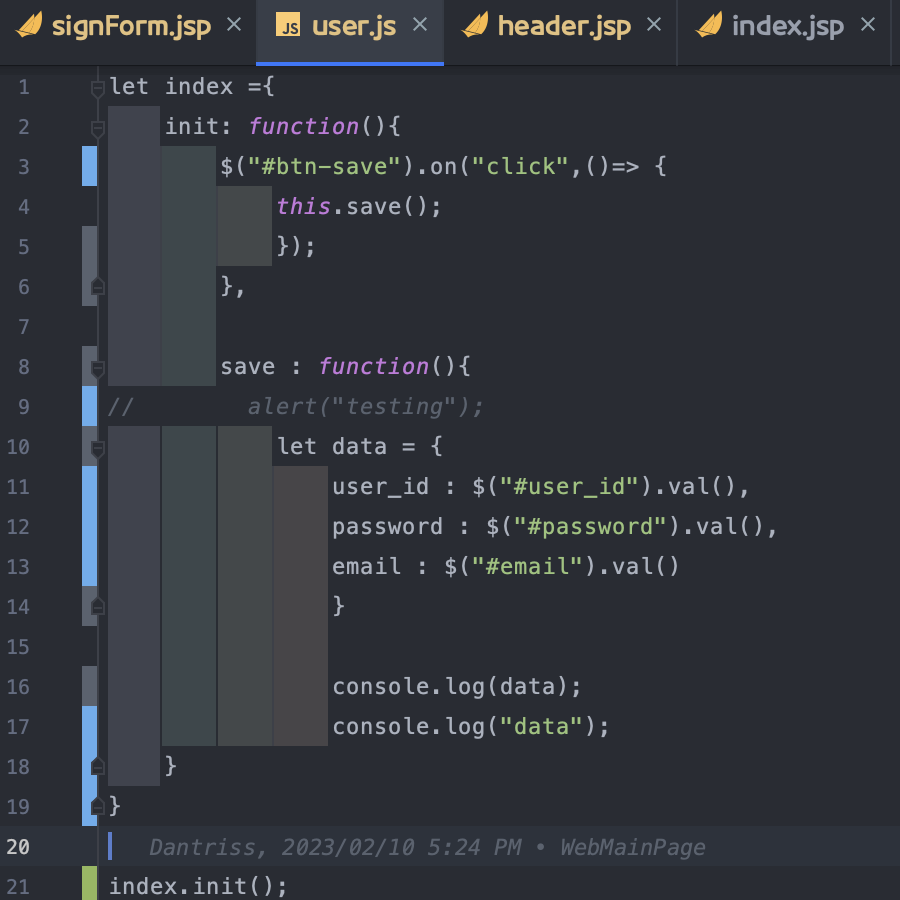
user.js에 signForm.jsp 에서 받는 3개의 값을 받아는 코드를 작성한다.


let index ={
init: function(){
$("#btn-save").on("click",()=> {
this.save();
});
},
save : function(){
alert("testing");
let data = {
user_id : $("#user_id").val(),
password : $("#password").val(),
email : $("#email").val()
}
console.log(data);
}
}
index.init();
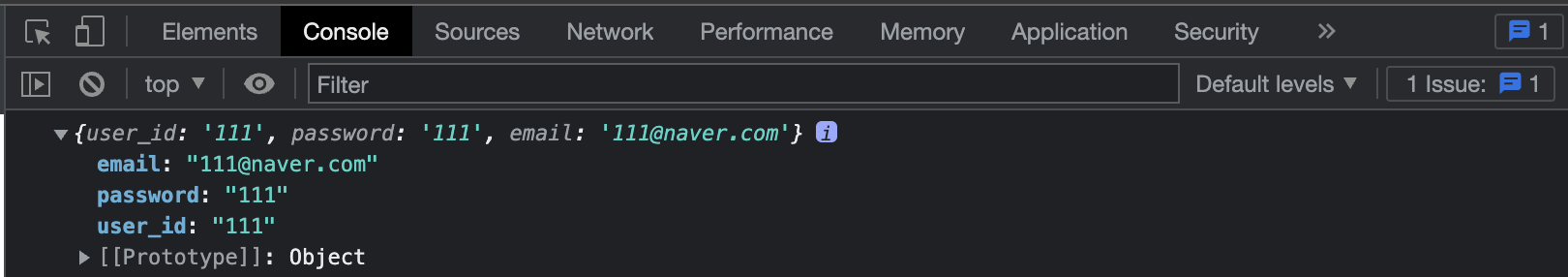
그러면 콘솔탭에서 내가 입력한 user_id,email,password 값들을 볼 수 있다.

이제 다음 값들이 ajax를 이용해서 json 형식으로 전달 되도록 해보자.
user.js에 다음 내용들을 추가해준다.

$.ajax({
type : "POST",
url : "/blog/api/user",
data : JSON.stringify(data),
contentType : "application/json; charset=utf-8",
dataType : "json"
}).done(function(resp) {
alert("회원가입완료");
location.href ="/blog/user"
}).fail(function(error) {
alert(JSON.stringify(error));
});
다시 값을 넣고 실행해보면 다음과 같이 에러가 날 수 있는데

해당오류 관련해서 찾아보면 script 쪽에 있는 ~~jquary.slim.min~~에서 slim부분을 지워주면 해결된다고 한다.

참고한 블로그 : https://memostack.tistory.com/181 (ajax.slim)
'프로젝트 > Spring Boot 블로그프로젝트' 카테고리의 다른 글
| [블로그프로젝트] 11. 로그인 구현하기(& JSTL 오류잡기 실패) (0) | 2023.02.25 |
|---|---|
| [블로그프로젝트] 10. Exception 수정하기 & 아이디 중복 insert 수정 (0) | 2023.02.23 |
| [블로그프로젝트] 8. 회원가입, 로그인페이지 만들기 (0) | 2023.02.16 |
| [블로그프로젝트] 7. 메인화면 만들기 (0) | 2023.02.15 |
| [블로그프로젝트] 6. JpaRepository 로 데이터 update,delete 해보기 (0) | 2023.02.13 |




댓글