
유튜브에서 블로그 만들기 프로젝트를 따라하면서 나의 스킬을 조금더 레벨업 하고자 한다.
IDE : IntelliJ
언어 : Java
DB : MySQL
빌드관리 도구 : Maven
OS : iOS
참고유튜브 : 메타코딩
지난글에서 글을 삭제하는 기능을 작성했으니 이번엔 수정하는 기능을 작성해보자.
글 수정도 마찬가지로 작성한 사람만 수정가능하도록 해야하기 때문에 if문 안에 넣어놓는다.
그리고 버튼태그가 아니라 a태그로 지정해 주소를 지정해주도록 하자


<c:if test="${board.user.userId == principal.user.userId}">
<a href="/board/${board.id}/updateForm" class="btn btn-warning">Modify</a>
<button id="btn-delete" class="btn btn-danger">Delete</button>
</c:if>
다른 아이디로 접속해서 확인해보면 글삭제버튼과 수정버튼을 아예 표시해주지 않는걸 확인할 수 있다.

이제 수정버튼을 클릭했을때 어떠한 기능을 추가해줘야할까?
가장먼저 다시 글을 작성하는것처럼 제목과 내용의 내용을 수정할 수 있어야한다.
BoardContoller로 이동해서 아래와 같이 작성해주자
특정 글을 확인하기 위해선 해당글의 번호가 필요하기 때문에 주소에/board/{id} 부분을 추가해야하는걸 지난글에 이어 알 수가 있다.
그에 따라서 @pathvariable을 추가해주고 게시글을 특정할 수 있는 id값을 받는다.
board라는 이름으로 boardService에 "상세보기" 메서드를 사용할 수 있게 model에 값을 넣는다.
그리고 updateForm으로 리턴해주자.

@GetMapping("/board/{id}/updateForm")
public String updateForm(@PathVariable int id, Model model) {
model.addAttribute("board", boardService.상세보기(id));
return "board/updateForm";
}
컨트롤러에서 리턴해주었으니 해당 정보를 받을 파일을 만들어주자.
board에 updateForm을 생성한다.(saveForm을 복사해서 이름을 변경해주면 된다.)

saveForm에 있던 summbernote 부분은 그대로 유지하고 아래와 같이 작성해준다.
수정할 글에 제목과 내용을 각각 board.title 과 board.content를 통해서 가져올 수 있다.

<div class="container">
<form action="#" method="post">
<input hidden="hidden" id="id" value="${board.id}"/>
<div class="form-group">
<input value="${board.title}" type="text" class="form-control" id="title" placeholder="title">
</div>
<div class="form-group">
<textarea class="form-control summernote" rows="5" id="content">${board.content}</textarea>
</div>
</form>
<button id="btn-update" class="btn btn-primary">Modify</button>
</div>
작성한 아이디로 로그인해서 상세보기로 이동하면 수정과 삭제버튼을 볼 수 있고 여기서 수정버튼을 눌러 결과를 확인해보면

해당 글의 제목과 내용을 그대로 읽어오는걸 확인할 수 있다.

이제 제목과 내용을 변경하고 수정하기 버튼을 눌렀을때 기능이 작동되도록 작성하자
board.js로 이동해 updateForm에 있는 버튼에 클릭이벤트가 발생하게 된다면

변경된 제목과 내용의 데이터를 받아오게 된다.

$("#btn-update").on("click",()=> {
this.update();
});update : function(){
let id =$("#id").val();
let data = {
title : $("#title").val(),
content : $("#content").val(),
};
$.ajax({
type : "PUT",
url : "/api/board/"+id,
data : JSON.stringify(data),
contentType : "application/json; charset=utf-8",
dataType : "json"
}).done(function(resp) {
alert("글수정완료");
location.href ="/"
}).fail(function(error) {
alert("글수정실패")
alert(JSON.stringify(error));
});
boardApiController로 이동해 board.js에서 받아온 데이터를 사용해 글을 수정해주는 기능을 작성하자
수정(update)는 @putmapping이다 삭제하기도 "api/board/{id}"인데 이거 잘못된거 아니냐는 의문이 생길 수 도 있지만
요청메서드가 putmapping 과 deletemapping으로 각각 다르기 때문에 다른걸로 인식해서 괜찮다.
boardService에 글수정하기 메서드를 작성하기위해 이동하도록하자

@PutMapping("/api/board/{id}")
public ResponseDTO<Integer> update(@PathVariable int id, @RequestBody Board requestBoard){
boardService.글수정하기(id,requestBoard);
return new ResponseDTO<Integer>(HttpStatus.OK.value(),1);
}
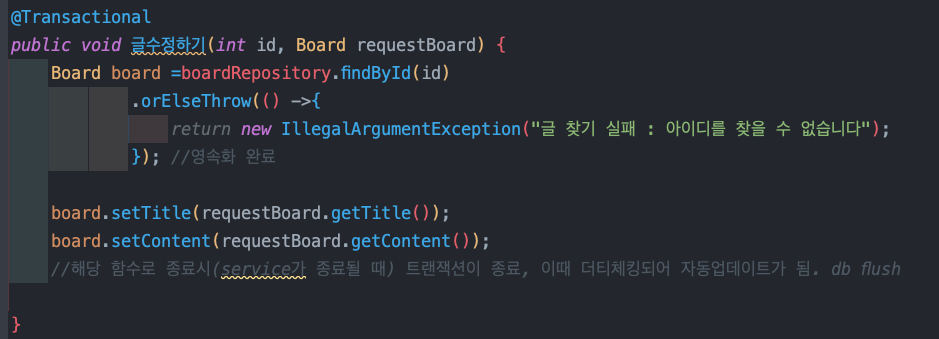
글수정하기 메서드는 아래와 같다
컨트롤러에서 넘겨받은 id값으로 해당 id를 가진 글에 대한 정보를 board라는 변수명으로 저장한다.
여기서 수정된 글의 제목과 내용을 board에 set하여 기존 board와 변경된점이 생기게 되고 트랜잭션이 종료될 때
변경감지(더티체킹)을 하여 자동으로 업데이트가 되게된다.

이제 내용을 변경하여 수정버튼을 눌러보자

글수정기능이 잘작동하여 알림을 받고 메인화면으로 이동하게 된다.

글목록에서도 상세보기로도 그리고 db에서도 변경된 내용을 확인할 수 있다.



'프로젝트 > Spring Boot 블로그프로젝트' 카테고리의 다른 글
| [블로그프로젝트] 27. 회원정보 수정하기(2) (1) | 2023.06.15 |
|---|---|
| [블로그프로젝트] 26. 회원정보 수정하기(1) (0) | 2023.06.15 |
| [블로그프로젝트] 24. 글 삭제하기 (0) | 2023.06.13 |
| [블로그프로젝트] 23. 글 상세보기 (0) | 2023.06.13 |
| [블로그프로젝트] 22. 글목록 페이징처리 (0) | 2023.06.12 |




댓글